Butterfly美化
首先提示,本文量特别大哦!基本上有所有的美化,还在持续更新ing,谨慎入坑…
主题配置文件修改
基础配置
_config.yml# Site
title: FATE #标题名字
subtitle: ''
description: '' #签名
keywords:
author: MoYu-zc #作者名字
language: zh-CN #默认en 可以改为这个
timezone: ''主题支持以下三种语言:
- default(en)
- zh-CN (简体中文)
- zh-TW (繁体中文)


导航栏修改
\source\_databutterfly.yml_data\themes\butterfly_config.yml_databutterfly.yml名称: /xxxx/ || 图标menu:
首页: / || fa fa-home
归档: /archives/ || fa fa-archive
标签: /tags/ || fa fa-tags
分类: /categories/ || fa fa-folder-open
留言板: /messageboard/ || fa fa-paper-plane
友链: /link/ || fa fa-link
日志: /timeline/ || fa fa-bell
菜单 || fa fa-list:
- 关于 || /about/ || fa fa-sitemap
- myself || /myself/ || fa fa-id-card
- butterfly主题 || https://github.com/jerryc127/hexo-theme-butterfly/ || fa fa-heart
代码块样式
/source/_databutterfly.yml## 代码块样式
highlight_theme: mac #default/darker/pale night/light/ocean/mac /false/ 前面的参数任选一项为代码块显示效果
highlight_copy: true # copy button 是否显示复制按钮
highlight_lang: true # show the code language 是否显示代码块语言
highlight_shrink: false #true:打开文章默认折叠代码块内容/false:打开文章默认展开代码块/none:关闭代码折叠按钮
code_word_wrap: false # 关闭滚动条_config.ymlline_numberfalsehighlight:
enable: true
line_number: false # 改为false
auto_detect: false
tab_replace:
本地搜索
# Local search 本地搜索
local_search:
enable: true
labels:
input_placeholder: Search for Posts
hits_empty: "We didn't find any results for the search: ${query}" # 如果没有查到内容相关内容显示hexo gnpm install hexo-generator-search --save
分割线图标更换
本次修改基于Butterfly主题 3.0.0 !
将图标更换为“太空飞船”。
_data_config.ymlhr_icon:
enable: true
icon: '\f197' # the unicode value of Font Awesome icon
icon-top: -10pxicon-top-20px:图标位于分割线上方
-10px:图标位于分割线中间
0px:图标位于分割线下方

创建标签文件夹
\source文件夹index.md1.归档
不用创建2.标签
命令行输入:
hexo new page tagssource/tags/index.md---
title: 标签
date: 2018-01-05 00:00:00
type: tags
---tags标签---
title: 标签测试
tags:
- 1111 (这个就是文章的标签了)
- 2222 (这个就是文章的标签了)
---3.分类
命令行输入:
hexo new page categoriessource/categories/index.md---
title: 分类
date: 2018-01-05 00:00:00
type: categories
---categories分类---
title: 分类测试
categories:
- 1111 (这个就是文章的分类了)
- 2222 (这个就是文章的分类了)
---4.留言板
命令行输入:
hexo new page messageboardsource/messageboard/index.md---
title: 留言板
date: 2018-01-05 00:00:00
type: messageboard
---5.友链
5.1、创建友情链接页面
命令行输入:
hexo new page linksource/link/index.md---
title: 友链
date: 2018-01-05 00:00:00
type: link
---5.2、友情链接添加
source/_datalink.ymlclass:
class_name: 友情链接
link_list:
1:
name: 姓名
link: 链接
avatar: 图片
descr: 签名
2:
name: 姓名
link: 链接
avatar: 图片
descr: 签名6.日志
命令行输入:
hexo new page timelinesource/timeline/index.md---
title: 日志
date: 2018-01-05 00:00:00
type: timeline
---7.关于
命令行输入:
hexo new page aboutsource/about/index.md---
title: 关于
date: 2018-01-05 00:00:00
type: about
---8.myself
命令行输入:
hexo new page myselfsource/myself/index.md---
title: This is me
date: 2018-01-05 00:00:00
type: myself
---标题样式
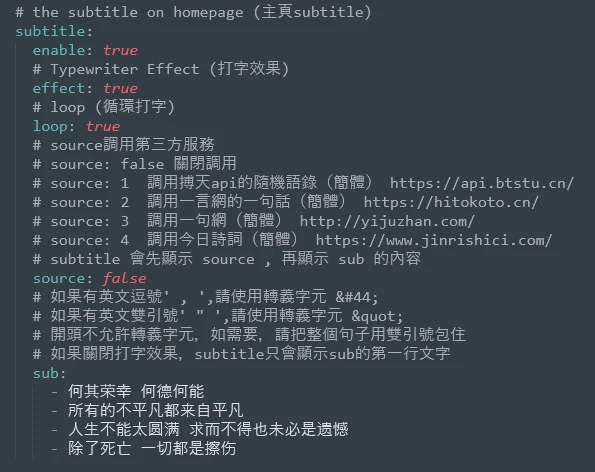
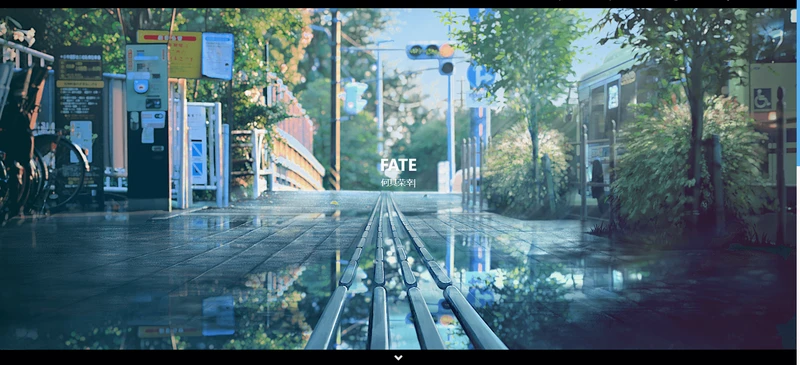
1.副标题设置
副标题description:签名副标题\source\_databutterfly.ymlsubtitle:
enable: true
sub:
- 何其荣幸 何德何能
- 所有的不平凡都来自平凡打字效果 # 如果有英文逗号' , ',使用转义字元 ,
# 如果有英文双引号' " ',使用转义字元 "
# 开头不允許转义字元,如需要,請把整个句子用双引号包住
# 如果关闭打字效果,subtitle只会显示sub的第一行文字转义字符空格
2.副标题字体大小颜色
\themes\butterfly\source\css\_layouthead.styl#site-subtitle
color: var(--white) 此处修改为白色
font-size: 1.05em 字体大小
+minWidth768()
font-size: 1.40em 字体大小图片设置
网上的图片图片链接\themes\butterfly\source\img1.网站图标
# Favicon(网站图标)
favicon: /img/favicon.png2.头像
# Avatar (头像)
avatar:
img: /img/tit.png
effect: false3.主页面图片
# The banner image of home page (主页的横幅图像)
index_img: /img/index_img.jpg4.子标签页图片
# The banner image of archive page
archive_img: /img/tag.jpg5.推荐
butterfly.ymlindex_img页的顶部图可以在设置page页front-mattertop_imgfavicon: /img/favicon.png
avatar:
img: /img/tit.png
effect: false
index_img: /img/index_img.jpg
default_top_img: /img/tag.jpg #这个推荐:不加入可能部分标签页不出现图片
archive_img: /img/tag.jpg
tag_img: /img/tag.jpg
category_img: /img/tag.jpg

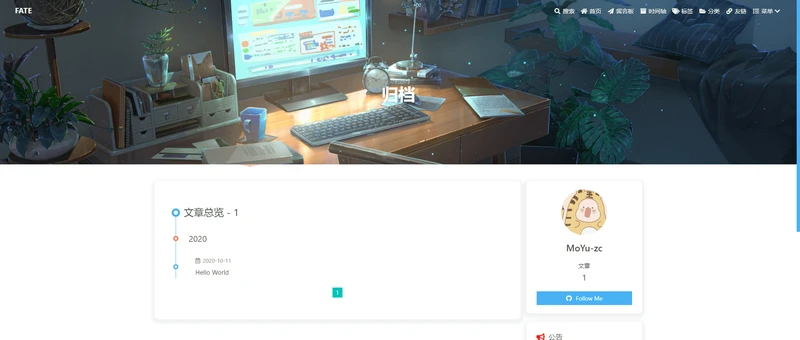
6.文章列表图片
\source\_databutterfly.ymlcover:
# display the cover or not (是否顯示文章封面)
index_enable: true
aside_enable: true
archives_enable: true
# the position of cover in home page (封面顯示的位置)
# left/right/both
position: both
default_cover:文章封面设置:
一个 default_cover: https://i.loli.net/2020/05/01/gkihqEjXxJ5UZ1C.jpg多个随机 default_cover:
- https://i.loli.net/2020/05/01/gkihqEjXxJ5UZ1C.jpg
- https://upimage.alexhchu.com/2020/10/21/671e773d973ae.jpg
- https://upimage.alexhchu.com/2020/10/21/f5ac68ddaaf64.jpg
- https://upimage.alexhchu.com/2020/10/21/5fecb0b094b73.jpg文章内
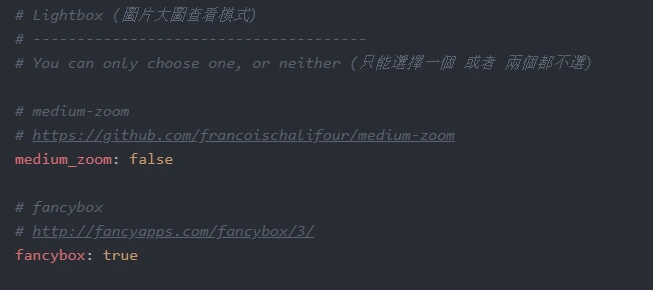
7.图片查看大图
/source/_databutterfly.yml方式只能选择一个两个都不选
8.图片懒加载
hexo-lazyload-imagenpm install hexo-lazyload-image --save_config.ymllazyload:
enable: true
loadingImg: /img/loading.gif这个就是图片没加载出来的时候,出现一个动图转转转。
文章页样式
1.复制的内容后面加上版权信息
# copy settings
# copyright: Add the copyright information after copied content (复制的内容后面加上版权信息)
copy:
enable: true(↑这个相信大家都见过,不演示了)
2.文章版权信息
在底部会出现对应的作者、链接、声明
\source\_databutterfly.ymlpost_copyright:
enable: true
decode: true
license: CC BY-NC-SA 4.0
license_url: https://creativecommons.org/licenses/by-nc-sa/4.0/
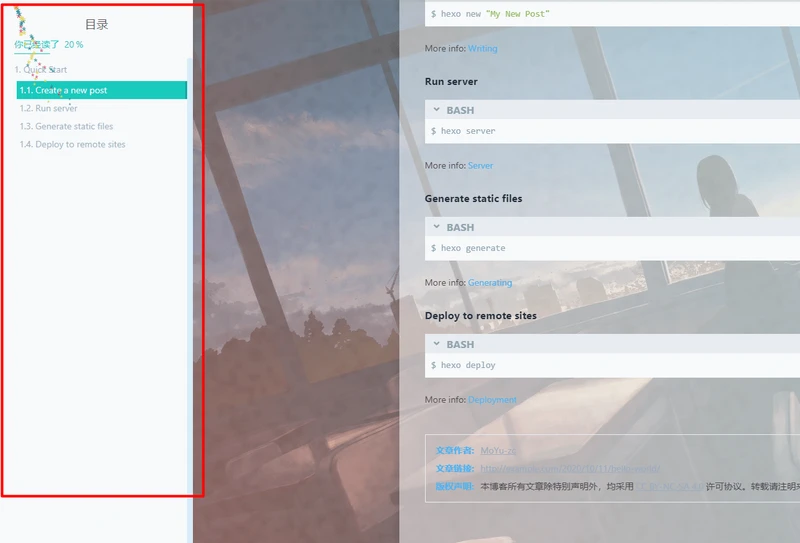
3.TOC目录
在文章页,会有一个目录,用于顯示TOC。
\source\_databutterfly.yml# toc (目錄)
toc:
enable: true
number: true
auto_open: true # auto open the sidebar
相关信息文章\source\_databutterfly.yml# Related Articles
related_post:
enable: true
limit: 6 # Number of posts displayed 显示的文章数
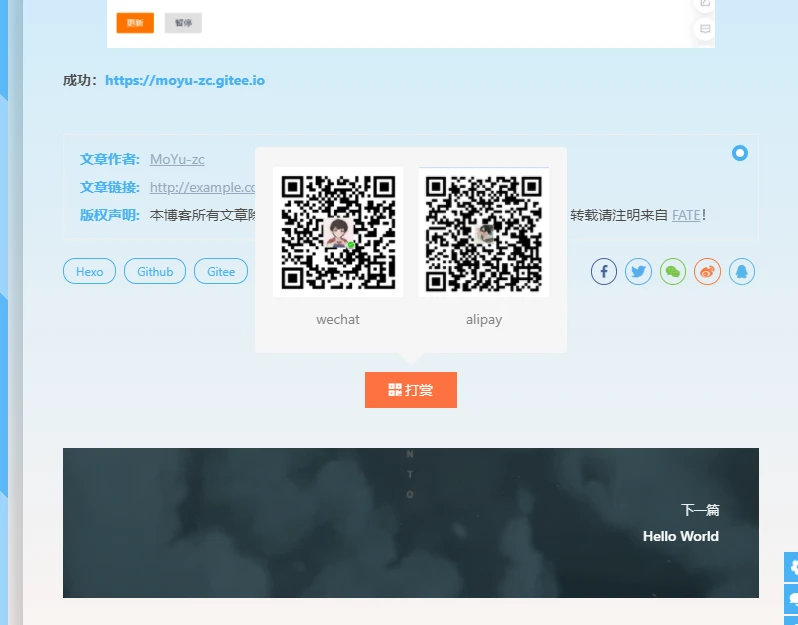
date_type: created # or created or updated 文章日期顯示創建日或者更新日5.打赏
在你每篇文章的結尾,可以添加打赏按鈕。对应二維碼可以自行配置。
没有提供二维码的,可配置icon图片,然后在link上添加相应的打赏链接。用户点击图片就会跳转到对应链接去。
link可以不写,会默认为图片的链接。
\source\_databutterfly.yml# Sponsor/reward
reward:
enable: false
QR_code:
- img: /img/wechat.jpg
link:
text: wechat
- img: /img/alipay.jpg
link:
text: alipay
侧边框样式
1.侧边框出现位置
\source\_databutterfly.yml# aside (側邊欄)
# --------------------------------------
aside:
enable: true
mobile: true # display on mobile
position: left # left or right left左侧right右侧
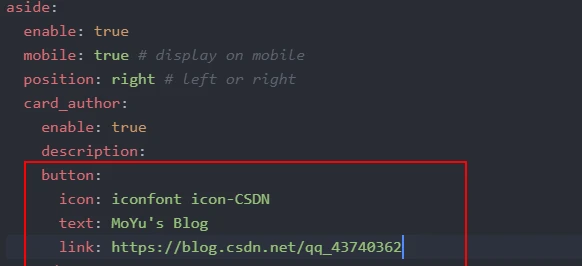
2.Follow me信息修改
\source\_databutterfly.yml
iconiconfontHexo-使用阿里iconfont图标3.公告
\source\_databutterfly.ymlcard_announcement:
enable: true
content: This is my Blog #修改此处
4.访问人數和运行时间
# 訪問人數
busuanzi:
site_uv: true
site_pv: true
page_pv: true
# 網頁運行時間
runtimeshow:
enable: true
publish_date: 10/11/2020 00:00:00
#格式: 月/日/年 時間
#也可以 年/月/日 時間


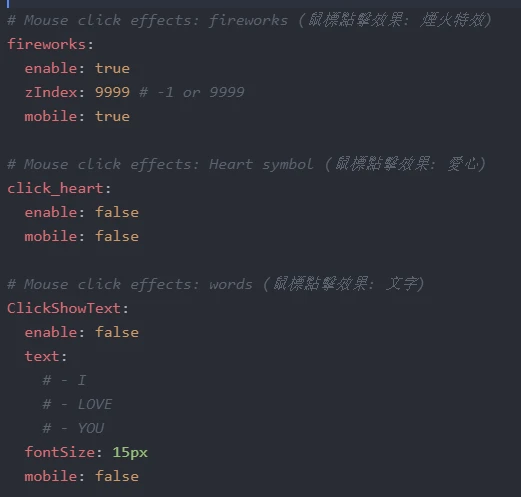
特效部分
1.鼠标点击特效
\source\_databutterfly.yml
2.鼠标移动特效
\themes\butterfly\source\csscss文件(function fairyDustCursor() {
var possibleColors = ["#D61C59", "#E7D84B", "#1B8798"]
var width = window.innerWidth;
var height = window.innerHeight;
var cursor = {x: width/2, y: width/2};
var particles = [];
function init() {
bindEvents();
loop();
}
// Bind events that are needed
function bindEvents() {
document.addEventListener('mousemove', onMouseMove);
document.addEventListener('touchmove', onTouchMove);
document.addEventListener('touchstart', onTouchMove);
window.addEventListener('resize', onWindowResize);
}
function onWindowResize(e) {
width = window.innerWidth;
height = window.innerHeight;
}
function onTouchMove(e) {
if( e.touches.length > 0 ) {
for( var i = 0; i < e.touches.length; i++ ) {
addParticle( e.touches[i].clientX, e.touches[i].clientY, possibleColors[Math.floor(Math.random()*possibleColors.length)]);
}
}
}
function onMouseMove(e) {
cursor.x = e.clientX;
cursor.y = e.clientY;
addParticle( cursor.x, cursor.y, possibleColors[Math.floor(Math.random()*possibleColors.length)]);
}
function addParticle(x, y, color) {
var particle = new Particle();
particle.init(x, y, color);
particles.push(particle);
}
function updateParticles() {
for( var i = 0; i < particles.length; i++ ) {
particles[i].update();
}
for( var i = particles.length -1; i >= 0; i-- ) {
if( particles[i].lifeSpan < 0 ) {
particles[i].die();
particles.splice(i, 1);
}
}
}
function loop() {
requestAnimationFrame(loop);
updateParticles();
}
function Particle() {
this.character = "*";
this.lifeSpan = 120; //ms
this.initialStyles ={
"position": "fixed",
"top": "0", //必须加
"display": "block",
"pointerEvents": "none",
"z-index": "10000000",
"fontSize": "20px",
"will-change": "transform"
};
this.init = function(x, y, color) {
this.velocity = {
x: (Math.random() < 0.5 ? -1 : 1) * (Math.random() / 2),
y: 1
};
this.position = {x: x - 10, y: y - 20};
this.initialStyles.color = color;
console.log(color);
this.element = document.createElement('span');
this.element.innerHTML = this.character;
applyProperties(this.element, this.initialStyles);
this.update();
document.body.appendChild(this.element);
};
this.update = function() {
this.position.x += this.velocity.x;
this.position.y += this.velocity.y;
this.lifeSpan--;
this.element.style.transform = "translate3d(" + this.position.x + "px," + this.position.y + "px,0) scale(" + (this.lifeSpan / 120) + ")";
}
this.die = function() {
this.element.parentNode.removeChild(this.element);
}
}
function applyProperties( target, properties ) {
for( var key in properties ) {
target.style[ key ] = properties[ key ];
}
}
init();
})();\source\_databutterfly.yml bottom:
- ></span></script<span class="token punctuation">></span>
</code></pre>
<p><img src="https://img-blog.csdnimg.cn/img_convert/e112244c0035182910a8f628128fee17.png" alt="22"></p>
<p><code>忽略</code>以下图片,可以自行尝试。</p>
<p><img src="https://img-blog.csdnimg.cn/img_convert/d3d80269b852e475cadd3f5ac8211419.png" alt="23"></p>
<h4><a id="3_803"></a>3.打字特效</h4>
<p>在<code>\source\_data</code>中<code>butterfly.yml</code>修改:</p>
<p><img src="https://img-blog.csdnimg.cn/img_convert/7c2b94d4340109030e68c3f997ab3882.png" alt="24"></p>
<h4><a id="4_809"></a>4.页面特效</h4>
<blockquote>
<p>静态彩带</p>
</blockquote>
<p>在<code>\source\_data</code>中<code>butterfly.yml</code>修改:</p>
<pre><code class="prism language-yaml"><span class="token comment"># canvas_ribbon (靜止彩帶背景)</span>
<span class="token comment"># See: https://github.com/hustcc/ribbon.js</span>
<span class="token key atrule">canvas_ribbon</span><span class="token punctuation">:</span>
<span class="token key atrule">enable</span><span class="token punctuation">:</span> <span class="token boolean important">false</span>
<span class="token key atrule">size</span><span class="token punctuation">:</span> <span class="token number">150</span>
<span class="token key atrule">alpha</span><span class="token punctuation">:</span> <span class="token number">0.6</span>
<span class="token key atrule">zIndex</span><span class="token punctuation">:</span> <span class="token number">-1</span>
<span class="token key atrule">click_to_change</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
<span class="token key atrule">mobile</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
</code></pre>
<p><code>点击</code>页面,<code>彩带</code>会进行<code>变化</code>。</p>
<blockquote>
<p>动态彩带</p>
</blockquote>
<p>在<code>\source\_data</code>中<code>butterfly.yml</code>修改:</p>
<pre><code class="prism language-yaml"><span class="token comment"># Fluttering Ribbon (動態彩帶)</span>
<span class="token key atrule">canvas_fluttering_ribbon</span><span class="token punctuation">:</span>
<span class="token key atrule">enable</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
<span class="token key atrule">mobile</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
</code></pre>
<p>这个彩带可以<code>动态变换</code>。</p>
<blockquote>
<p>canvas_nest</p>
</blockquote>
<p>在<code>\source\_data</code>中<code>butterfly.yml</code>修改:</p>
<pre><code class="prism language-yaml"><span class="token comment"># canvas_nest</span>
<span class="token comment"># https://github.com/hustcc/canvas-nest.js</span>
<span class="token key atrule">canvas_nest</span><span class="token punctuation">:</span>
<span class="token key atrule">enable</span><span class="token punctuation">:</span> <span class="token boolean important">false</span>
<span class="token key atrule">color</span><span class="token punctuation">:</span> '0<span class="token punctuation">,</span><span class="token number">0</span><span class="token punctuation">,</span>255' <span class="token comment">#线条颜色, default: '0,0,0'; </span>
<span class="token key atrule">opacity</span><span class="token punctuation">:</span> <span class="token number">0.7 </span><span class="token comment"># 线条的不透明度 (0~1), default: 0.5.</span>
<span class="token key atrule">zIndex</span><span class="token punctuation">:</span> <span class="token number">-1 </span><span class="token comment"># z-index property of the background, default: -1.</span>
<span class="token key atrule">count</span><span class="token punctuation">:</span> <span class="token number">99 </span><span class="token comment"># 线条数量, default: 99.</span>
<span class="token key atrule">mobile</span><span class="token punctuation">:</span> <span class="token boolean important">false</span>
</code></pre>
<p>这个可以鼠标<code>自动吸附</code>。</p>
<h3><a id="Snackbar__871"></a>Snackbar 弹窗</h3>
<p>在<code>\source\_data</code>中<code>butterfly.yml</code>修改:</p>
<pre><code class="prism language-yaml"><span class="token comment"># Snackbar (Toast Notification 彈窗)</span>
<span class="token comment"># position 彈窗位置</span>
<span class="token comment"># 可選 top-left / top-center / top-right / bottom-left / bottom-center / bottom-right</span>
<span class="token key atrule">snackbar</span><span class="token punctuation">:</span>
<span class="token key atrule">enable</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
<span class="token key atrule">position</span><span class="token punctuation">:</span> top<span class="token punctuation">-</span>right
<span class="token key atrule">bg_light</span><span class="token punctuation">:</span> '<span class="token comment">#49b1f5' # light 背景下的样式</span>
<span class="token key atrule">bg_dark</span><span class="token punctuation">:</span> '<span class="token comment">#121212' # dark 背景下的样式</span>
</code></pre>
<p><code>开启后</code>,在你设置的位置会有<code>可爱的小弹窗</code>出现。</p>
<p>大家可以尝试一下,按<code>个人爱好</code>开启。</p>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206215922.png" alt="25">
<h3><a id="_894"></a>底部设置</h3>
<p>在 <code>butterfly.yml</code>中配置:</p>
<pre><code class="prism language-yml"><span class="token comment"># Footer Settings</span>
<span class="token comment"># --------------------------------------</span>
<span class="token key atrule">footer</span><span class="token punctuation">:</span>
<span class="token key atrule">owner</span><span class="token punctuation">:</span>
<span class="token key atrule">enable</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
<span class="token key atrule">since</span><span class="token punctuation">:</span> <span class="token number">2020</span>
<span class="token key atrule">custom_text</span><span class="token punctuation">:</span> <span class="token number">11111</span>
<span class="token key atrule">copyright</span><span class="token punctuation">:</span> <span class="token boolean important">true </span><span class="token comment"># false: Hexo那句不显示</span>
<span class="token key atrule">ICP</span><span class="token punctuation">:</span> <span class="token comment"># Chinese ICP License #最后一句</span>
<span class="token key atrule">enable</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
<span class="token key atrule">url</span><span class="token punctuation">:</span> http<span class="token punctuation">:</span>//www.beian.gov.cn
<span class="token key atrule">text</span><span class="token punctuation">:</span> 豫ICP备20001029号
<span class="token key atrule">icon</span><span class="token punctuation">:</span> /img/icp.png
</code></pre>
<p><img src="https://img-blog.csdnimg.cn/img_convert/99df40eb0ea4a5a9acc17422404e0c20.png" alt="26"></p>
<h2><a id="_918"></a>修改主题文件美化</h2>
<h3><a id="404_920"></a>添加404页面</h3>
<p>1.找到自己心仪的404页面,这个网站很多很多呦。</p>
<p><strong>https://404.life/</strong></p>
<p>2.在<code>\source</code>中创建一个<code>404文件夹</code>和一个<code>404.html</code></p>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220030.png" alt="27">
<p>3.修改<code>404.html</code>内容</p>
<p> <code>红线</code>的地方,可以自行选择是否修改</p>
<p> <code>红框</code>的地方,必须修改 (可以按照图片中修改)</p>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220043.png" alt="28">
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220047.png" alt="29">
<p>4.设置404跳过渲染,在主目录<code>_config.yml</code>中:</p>
<pre><code class="prism language-yml"><span class="token key atrule">skip_render</span><span class="token punctuation">:</span>
<span class="token punctuation">-</span> 404.html
</code></pre>
<p>5.<code>butterfly.yml</code> 可以关掉默认的404页面</p>
<pre><code class="prism language-yml"><span class="token comment"># A simple 404 page</span>
<span class="token key atrule">error_404</span><span class="token punctuation">:</span>
<span class="token key atrule">enable</span><span class="token punctuation">:</span> <span class="token boolean important">false </span><span class="token comment"># 关闭</span>
<span class="token key atrule">subtitle</span><span class="token punctuation">:</span> <span class="token string">'Page Not Found'</span>
<span class="token key atrule">background</span><span class="token punctuation">:</span> https<span class="token punctuation">:</span>//i.loli.net/2020/05/19/aKOcLiyPl2JQdFD.png
</code></pre>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220102.png" alt="30">
<h3><a id="_961"></a>修改滚动条</h3>
<p>1.创建一个css文件移动到<code>\themes\butterfly\source\css</code>目录下。</p>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220128.png" alt="31">
<p>2.引入方式</p>
<p><img src="https://img-blog.csdnimg.cn/img_convert/fd237110c84e5bec954b5a21188dce36.png" alt="32"></p>
<p>将以下代码复制到你所创建的<code>css文件</code>,引入即可。</p>
<pre><code class="prism language-css"><span class="token comment">/* 滚动条 */</span>
<span class="token selector">::-webkit-scrollbar</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">width</span><span class="token punctuation">:</span> 8px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span> 8px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">::-webkit-scrollbar-track</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">background-color</span><span class="token punctuation">:</span> <span class="token function">rgba</span><span class="token punctuation">(</span>73, 177, 245, 0.2<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token property">border-radius</span><span class="token punctuation">:</span> 2em<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">::-webkit-scrollbar-thumb</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #49b1f5<span class="token punctuation">;</span>
<span class="token property">background-image</span><span class="token punctuation">:</span> <span class="token function">-webkit-linear-gradient</span><span class="token punctuation">(</span>
45deg,
<span class="token function">rgba</span><span class="token punctuation">(</span>255, 255, 255, 0.4<span class="token punctuation">)</span> 25%,
transparent 25%,
transparent 50%,
<span class="token function">rgba</span><span class="token punctuation">(</span>255, 255, 255, 0.4<span class="token punctuation">)</span> 50%,
<span class="token function">rgba</span><span class="token punctuation">(</span>255, 255, 255, 0.4<span class="token punctuation">)</span> 75%,
transparent 75%,
transparent
<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token property">border-radius</span><span class="token punctuation">:</span> 2em<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">::-webkit-scrollbar-corner</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">background-color</span><span class="token punctuation">:</span> transparent<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">::-moz-selection</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">color</span><span class="token punctuation">:</span> #fff<span class="token punctuation">;</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #49b1f5<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<h3><a id="_1013"></a>页脚渐变</h3>
<p>将以下代码复制到你所创建的<code>css文件</code>,引入即可。</p>
<p>可参考:<code>修改滚动条</code>部分中的<code>引入方式</code></p>
<pre><code class="prism language-css"><span class="token comment">/* 页脚footer */</span>
<span class="token comment">/* 渐变色滚动动画 */</span>
<span class="token atrule"><span class="token rule">@-webkit-keyframes</span> Gradient</span> <span class="token punctuation">{<!-- --></span>
<span class="token selector">0%</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">background-position</span><span class="token punctuation">:</span> 0 50%<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">50%</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">background-position</span><span class="token punctuation">:</span> 100% 50%<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">100%</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">background-position</span><span class="token punctuation">:</span> 0 50%<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token atrule"><span class="token rule">@-moz-keyframes</span> Gradient</span> <span class="token punctuation">{<!-- --></span>
<span class="token selector">0%</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">background-position</span><span class="token punctuation">:</span> 0 50%<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">50%</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">background-position</span><span class="token punctuation">:</span> 100% 50%<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">100%</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">background-position</span><span class="token punctuation">:</span> 0 50%<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token atrule"><span class="token rule">@keyframes</span> Gradient</span> <span class="token punctuation">{<!-- --></span>
<span class="token selector">0%</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">background-position</span><span class="token punctuation">:</span> 0 50%<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">50%</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">background-position</span><span class="token punctuation">:</span> 100% 50%<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">100%</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">background-position</span><span class="token punctuation">:</span> 0 50%<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token selector">#footer</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">background</span><span class="token punctuation">:</span> <span class="token function">linear-gradient</span><span class="token punctuation">(</span>-45deg, #ee7752, #ce3e75, #23a6d5, #23d5ab<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token property">background-size</span><span class="token punctuation">:</span> 400% 400%<span class="token punctuation">;</span>
<span class="token property">-webkit-animation</span><span class="token punctuation">:</span> Gradient 10s ease infinite<span class="token punctuation">;</span>
<span class="token property">-moz-animation</span><span class="token punctuation">:</span> Gradient 10s ease infinite<span class="token punctuation">;</span>
<span class="token property">animation</span><span class="token punctuation">:</span> Gradient 10s ease infinite<span class="token punctuation">;</span>
<span class="token property">-o-user-select</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">-ms-user-select</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">-webkit-user-select</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">-moz-user-select</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">user-select</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">border-top-left-radius</span><span class="token punctuation">:</span> 10px<span class="token punctuation">;</span>
<span class="token property">border-top-right-radius</span><span class="token punctuation">:</span> 10px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">#footer:before</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">background-color</span><span class="token punctuation">:</span> <span class="token function">rgba</span><span class="token punctuation">(</span>0, 0, 0, 0<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<h3><a id="_1085"></a>更换背景及透明度</h3>
<h4><a id="1_1087"></a>1.透明度</h4>
<p>将以下代码复制到你所创建的<code>css文件</code>,引入即可。</p>
<p>可参考:<code>修改滚动条</code>部分中的<code>引入方式</code></p>
<pre><code class="prism language-css"><span class="token comment">/* 文章页背景 */</span>
<span class="token selector">.layout_post>#post</span> <span class="token punctuation">{<!-- --></span>
<span class="token comment">/* 以下代表白色透明度为0.3 */</span>
<span class="token property">background</span><span class="token punctuation">:</span> <span class="token function">rgba</span><span class="token punctuation">(</span>255,255,255,.3<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">/* 所有背景(包括首页卡片、文章页、页面页等) */</span>
<span class="token selector">#aside_content .card-widget, #recent-posts>.recent-post-item, .layout_page>div:first-child:not(.recent-posts), .layout_post>#page, .layout_post>#post, .read-mode .layout_post>#post</span><span class="token punctuation">{<!-- --></span>
<span class="token comment">/* 以下代表白色透明度为0.3 */</span>
<span class="token property">background</span><span class="token punctuation">:</span> <span class="token function">rgba</span><span class="token punctuation">(</span>255,255,255,.3<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<h4><a id="2_1107"></a>2.更换背景</h4>
<p>老规矩,复制到你所创建的<code>css文件</code>,引入即可。</p>
<pre><code class="prism language-yml"><span class="token comment">#web_bg {<!-- --></span>
<span class="token key atrule">background-image</span><span class="token punctuation">:</span> linear<span class="token punctuation">-</span>gradient(to top<span class="token punctuation">,</span> <span class="token comment">#fff1eb 0%, #ace0f9 100%);</span>
<span class="token punctuation">}</span>
</code></pre>
<p>当然这是我的博客<code>背景</code>。</p>
<p>如果你想更改,具体可以参考本博客文章:Hexo之更换背景及透明度</p>
<h3><a id="_1123"></a>移动端优化</h3>
<p><code>\themes\butterfly\source\css\_third-party\normalize.min.css</code>添加如下css代码:</p>
<pre><code class="prism language-css"><span class="token comment">/*移动端优化:去除归档、标签、最新文章、公告、、只保留网站统计*/</span>
<span class="token atrule"><span class="token rule">@media</span> screen and <span class="token punctuation">(</span><span class="token property">max-width</span><span class="token punctuation">:</span> 800px<span class="token punctuation">)</span></span> <span class="token punctuation">{<!-- --></span>
<span class="token selector">#aside_content
div:not(:last-child)</span> <span class="token punctuation">{<!-- --></span>
<span class="token property">display</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">font-size</span><span class="token punctuation">:</span> 13px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
</code></pre>
<h3><a id="RSS_1140"></a>查看网页RSS</h3>
<p>本次修改基于Butterfly主题 3.0.0 !</p>
<p>实现:增加社交图标RSS,点击可查看网页RSS。</p>
<p>1.下载插件hexo-generator-feed</p>
<pre><code class="prism language-shell"><span class="token function">npm</span> <span class="token function">install</span> hexo-generator-feed --save
</code></pre>
<p>2.在hexo的主配置文件_config.yml中任意位置添加以下代码:</p>
<pre><code class="prism language-yml"><span class="token key atrule">feed</span><span class="token punctuation">:</span>
<span class="token key atrule">type</span><span class="token punctuation">:</span> atom
<span class="token key atrule">path</span><span class="token punctuation">:</span> atom.xml
<span class="token key atrule">limit</span><span class="token punctuation">:</span> <span class="token number">20</span>
<span class="token key atrule">hub</span><span class="token punctuation">:</span>
<span class="token key atrule">content</span><span class="token punctuation">:</span>
<span class="token key atrule">content_limit</span><span class="token punctuation">:</span> <span class="token number">140</span>
<span class="token key atrule">content_limit_delim</span><span class="token punctuation">:</span> <span class="token string">' '</span>
<span class="token key atrule">order_by</span><span class="token punctuation">:</span> <span class="token punctuation">-</span>date
<span class="token key atrule">icon</span><span class="token punctuation">:</span> icon.png
<span class="token key atrule">autodiscovery</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
<span class="token key atrule">template</span><span class="token punctuation">:</span>
</code></pre>
<p>3.修改butterfly主题配置文件_config.yml ,添加RSS的图标:</p>
<pre><code class="prism language-yml"><span class="token key atrule">social</span><span class="token punctuation">:</span>
fa fa<span class="token punctuation">-</span><span class="token key atrule">rss</span><span class="token punctuation">:</span> /atom.xml <span class="token punctuation">|</span><span class="token punctuation">|</span> RSS链接
</code></pre>
<h3><a id="_1178"></a>社交信息设置</h3>
<p>在<code>\source\_data</code>中的<code>butterfly.yml</code>修改<code>social</code>:</p>
<p>(可以选择使用<code>fa fa-xxx</code>图标,也可以选择使用<code>阿里iconfont</code>图标)</p>
<p>具体可参考:本站文章–<code>Hexo-使用阿里iconfont图标</code></p>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220226.png" alt="33">
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220230.png" alt="34">
<p>此处要注意:</p>
<p> 很多人不知道自己上方填的网址怎么找</p>
<p> <code>RSS</code>上面有教程,<code>Giuhub</code>、<code>Github</code>、<code>CSDN</code>、<code>bilibili</code>直接<code>个人主页</code>网址就可以</p>
<p> <code>QQ</code>:下方 xxxxxxx 填上对应的<code>qq号码</code>即可</p>
<pre><code class="prism language-html">tencent://AddContact/?fromId=45&fromSubId=1&subcmd=all&uin=xxxxxxx&website=www.oicqzone.com
</code></pre>
<h3><a id="_1202"></a>标签外挂</h3>
<h4><a id="1Note_1204"></a>1.Note语法</h4>
<p> 移植于next主题:可以在<code>\source\_data</code>中的<code>butterfly.yml</code>修改:</p>
<pre><code class="prism language-yaml"><span class="token key atrule">note</span><span class="token punctuation">:</span>
<span class="token comment"># Note tag style values:</span>
<span class="token comment"># - simple bs-callout old alert style. Default.</span>
<span class="token comment"># - modern bs-callout new (v2-v3) alert style.</span>
<span class="token comment"># - flat flat callout style with background, like on Mozilla or </span>
<span class="token key atrule">style</span><span class="token punctuation">:</span> flat
<span class="token key atrule">icons</span><span class="token punctuation">:</span> <span class="token boolean important">true </span><span class="token comment">#是否开启图片</span>
<span class="token key atrule">border_radius</span><span class="token punctuation">:</span> <span class="token number">3</span>
<span class="token comment"># Offset lighter of background in % for modern and flat styles (modern: -12 | 12; flat: -18 | 6).</span>
<span class="token comment"># Offset also applied to label tag variables. This option can work with disabled note tag.</span>
<span class="token key atrule">light_bg_offset</span><span class="token punctuation">:</span> <span class="token number">0</span>
</code></pre>
<p> 该标签有<code>两种</code>使用方法。</p>
<p> <code>默认模板</code>:</p>
<pre><code class="prism language-markdown">{% note [class] [no-icon] [style] %}
Any content (support inline tags too.io).
{% endnote %}
</code></pre>
<table><thead><tr><th>
<center>
名称
</center></th><th>
<center>
用法
</center></th></tr></thead><tbody><tr><td>class</td><td>【可选】标识,不同的标识有不同的配色<br>( default / primary / success / info / warning / danger )</td></tr><tr><td>no-icon</td><td>【可选】不显示 icon</td></tr><tr><td>style</td><td>【可选】可以覆盖配置中的 style<br>(simple/modern/flat/disabled)</td></tr></tbody></table>
<p>一、simple</p>
<pre><code class="prism language-markdown">{% note simple %}
默认 提示块
{% endnote %}
{% note default simple %}
default 提示块
{% endnote %}
{% note primary simple %}
primary 提示块
{% endnote %}
{% note success simple %}
success 提示块
{% endnote %}
{% note info simple %}
info 提示块
{% endnote %}
{% note warning simple %}
warning 提示块
{% endnote %}
{% note danger simple %}
danger 提示块
{% endnote %}
</code></pre>
<p><strong>更多可以在我的<a href="https://moyu-zc.gitee.io/">个人博客</a>观看</strong></p>
<h4><a id="2_1278"></a>2.图片放置</h4>
<p>可以根据<code>图片长度</code>自行排列</p>
<pre><code class="prism language-markdown">{% gallery %}
markdown 图片格式
{% endgallery %}
</code></pre>
<p><code>例如</code>:</p>
<pre><code class="prism language-markdown">{% gallery %}



{% endgallery %}
</code></pre>
<p><strong>因为这个功能是用在Hexo美化中,在此博客效果不显示,具体可移步我的博客(最下方链接)</strong></p>
<h4><a id="3taghide_1300"></a>3.tag-hide</h4>
<p>这个可以提供一个<code>按钮</code>,点击它,显示你隐藏的<code>文字</code>、<code>图片</code>等。</p>
<blockquote>
<p>Inline</p>
</blockquote>
<p>这个可以隐藏<code>文字</code>,仅限于此。( content不能包含英文逗號,可用<code>‚</code>)</p>
<pre><code class="prism language-markdown">{% hideInline content,display,bg,color %}
</code></pre>
<ul><li> <p>content: 文本內容</p> </li><li> <p>display: 按钮显示的文字(可选)</p> </li><li> <p>bg: 按钮的背景颜色(可选)</p> </li><li> <p>color: 按钮文字的颜色(可选)</p> </li></ul>
<p>Demo</p>
<pre><code class="prism language-markdown">座右铭座右铭!! {% hideInline 何其荣幸 何德何能,别点我,#FF7242,#fff %}
平平无奇。。。 {% hideInline 上面太花里胡哨了,上面真秀 %}
</code></pre>
<blockquote>
<p>Block<br> 这个也是提供一个<code>按钮</code>,而他可以隐藏<code>文字</code>、<code>图片</code>、<code>代码块</code>等。( dispaly不能包含英文逗號,可用<code>‚</code>)</p>
</blockquote>
<pre><code class="prism language-markdown">{% hideBlock display,bg,color %}
content
{% endhideBlock %}
</code></pre>
<ul><li> <p>content: 文本內容</p> </li><li> <p>display: 按钮显示的文字(可选)</p> </li><li> <p>bg: 按钮的背景颜色(可选)</p> </li><li> <p>color: 按钮文字的颜色(可选)</p> </li></ul>
<p>Demo</p>
<pre><code class="prism language-markdown">座右铭座右铭!!
{% hideBlock 别点我,#FF7242,#fff %}
何其荣幸 何德何能
{% endhideBlock %}
平平无奇。。。
{% hideBlock 上面真秀 %}
上面太花里胡哨了
{% endhideBlock %}
</code></pre>
<blockquote>
<p>Toggle<br> 如果你需要展示的<code>內容太多</code>,可以把它<code>隐藏</code>在收缩框里,需要时再把它<code>展开</code>。</p>
</blockquote>
<pre><code class="prism language-markdown">{% hideToggle display,bg,color %}
content
{% endhideToggle %}
</code></pre>
<p>Demo</p>
<pre><code class="prism language-markdown">{% hideToggle Wecome to my Blog %}
欢迎欢迎欢迎
MoYu‘s Blog
Gitee:https://moyu-zc.gitee.io/
Github:https://moyu-zc.github.io/
{% endhideToggle %}
</code></pre>
<p><strong>因为这个功能是用在Hexo美化中,在此博客效果不显示,具体可移步我的博客(最下方链接)</strong></p>
<h4><a id="4mermaid_1395"></a>4.mermaid</h4>
<p>mermaid标签不允许嵌套于一些隐藏属性的标签外挂</p>
<p>例如: tag-hide內的标签外挂和tabs标签外挂,也不能压缩代码</p>
<p>这会导致mermaid图示无法正常显示,使用时请留意。</p>
<p>使用mermaid标签可以绘制<code>Flowchart(流程图)</code>、<code>Sequence diagram(时序图 )</code>、<code>Class Diagram(类别图)</code>、<code>State Diagram(状态图)</code>、<code>Gantt(甘特图)</code>和<code>Pie Chart(圆形图)</code>,具体可以查看<a href="https://mermaid-js.github.io/mermaid/#/">mermaid文檔</a><br> 在<code>\source\_data</code>中的<code>butterfly.yml</code>中修改:</p>
<pre><code class="prism language-yaml"><span class="token key atrule">mermaid</span><span class="token punctuation">:</span>
<span class="token key atrule">enable</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
<span class="token comment"># built-in themes: default/forest/dark/neutral</span>
<span class="token key atrule">theme</span><span class="token punctuation">:</span> default
</code></pre>
<p><code>写法</code>:</p>
<pre><code class="prism language-markdown">{% mermaid %}
內容
{% endmermaid %}
</code></pre>
<p>Demo</p>
<pre><code class="prism language-markdown">{% mermaid %}
pie
Test X
"A" : 50
"B" : 20
"C" : 10
"D" : 5
{% endmermaid %}
</code></pre>
<p><strong>因为这个功能是用在Hexo美化中,在此博客效果不显示,具体可移步我的博客(最下方链接)</strong></p>
<h4><a id="5Tabs_1433"></a>5.Tabs</h4>
<p>Demo1------<code>默认</code>方式</p>
<pre><code class="prism language-markdown">{% tabs test1 %}
<!-- tab -->
**This is Tab 1.**
<!-- endtab -->
<!-- tab -->
**This is Tab 2.**
<!-- endtab -->
<!-- tab -->
**This is Tab 3.**
<!-- endtab -->
{% endtabs %}
</code></pre>
<p>Demo2------预设选择``tabs`</p>
<pre><code class="prism language-markdown">{% tabs test2, 3 %}
<!-- tab -->
**This is Tab 1.**
<!-- endtab -->
<!-- tab -->
**This is Tab 2.**
<!-- endtab -->
<!-- tab -->
**This is Tab 3.**
<!-- endtab -->
{% endtabs %}
</code></pre>
<p>Demo3------没有预设</p>
<pre><code class="prism language-markdown">{% tabs test3, -1 %}
<!-- tab -->
**This is Tab 1.**
<!-- endtab -->
<!-- tab -->
**This is Tab 2.**
<!-- endtab -->
<!-- tab -->
**This is Tab 3.**
<!-- endtab -->
{% endtabs %}
</code></pre>
<p>Demo4------自定义Tab名、 只有icon、icon和Tab名</p>
<pre><code class="prism language-markdown">{% tabs test4 %}
<!-- tab 第一個Tab -->
**tab名字为第一个Tab**
<!-- endtab -->
<!-- tab @fab fa-bell -->
**只有图标 没有Tab名字**
<!-- endtab -->
<!-- tab 身份证@fas fa-address-card -->
**名字+icon**
<!-- endtab -->
{% endtabs %}
</code></pre>
<p><strong>因为这个功能是用在Hexo美化中,在此博客效果不显示,具体可移步我的博客(最下方链接)</strong></p>
<h4><a id="6Button_1512"></a>6.Button</h4>
<p><code>模板</code>:</p>
<pre><code class="prism language-markdown">{% btn [url],[text],[icon],[color] [style] [layout] [position] [size] %}
[url] : 链接
[text] : 按钮文字
[icon] : [可选] 图标
[color] : [可选] 按钮背景颜色(默认style时)
按鈕字體和邊框顔色(outline時)
default/blue/pink/red/purple/orange/green
[style] : [可选] 按钮样式 默认实心
outline/留空
[layout] : [可选] 按钮布局 默认为line
block/留空
[position] : [可选] 按钮位置 前提是设置了layout為block 默认为左边
center/right/留空
[size] : [可选] 按钮大小
larger/留空
</code></pre>
<pre><code class="prism language-markdown">{% btn 'https://moyu-zc.gitee.io/',MoYu,far fa-hand-point-right,block %}
{% btn 'https://moyu-zc.gitee.io/',MoYu,far fa-hand-point-right,block center larger %}
{% btn 'https://moyu-zc.gitee.io/',MoYu,far fa-hand-point-right,block right outline larger %}
</code></pre>
<p><code>More styles</code>:</p>
<pre><code class="prism language-markdown">{% btn 'https://moyu-zc.gitee.io/',MoYu,far fa-hand-point-right,larger %}
{% btn 'https://moyu-zc.gitee.io/',MoYu,far fa-hand-point-right,blue larger %}
{% btn 'https://moyu-zc.gitee.io/',MoYu,far fa-hand-point-right,pink larger %}
{% btn 'https://moyu-zc.gitee.io/',MoYu,far fa-hand-point-right,red larger %}
{% btn 'https://moyu-zc.gitee.io/',MoYu,far fa-hand-point-right,outline purple larger %}
{% btn 'https://moyu-zc.gitee.io/',MoYu,far fa-hand-point-right,outline orange larger %}
{% btn 'https://moyu-zc.gitee.io/',MoYu,far fa-hand-point-right,outline green larger %}
</code></pre>
<p><strong>因为这个功能是用在Hexo美化中,在此博客效果不显示,具体可移步我的博客(最下方链接)</strong></p>
<h3><a id="_1557"></a>分享功能</h3>
<p>分享功能有两种:</p>
<p><strong>第一种:</strong></p>
<p>如果你不知道 <a href="https://github.com/overtrue/share.js/">sharejs</a>,可以查看说明</p>
<p>主目录下<code>/source/_data</code>–<code>butterfly.yml</code>中修改:</p>
<pre><code class="prism language-yaml"><span class="token key atrule">sharejs</span><span class="token punctuation">:</span>
<span class="token key atrule">enable</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
<span class="token key atrule">sites</span><span class="token punctuation">:</span> facebook<span class="token punctuation">,</span>twitter<span class="token punctuation">,</span>wechat<span class="token punctuation">,</span>weibo<span class="token punctuation">,</span>qq <span class="token comment">#想要显示的內容</span>
</code></pre>
<p><img src="https://img-blog.csdnimg.cn/img_convert/b346bf063b9c79331256da8873cb45ba.png" alt="35"></p>
<p><strong>第二种:</strong></p>
<p>如果你不知道<a href="https://www.addtoany.com/">addtoany</a>,可以查看说明</p>
<p>主目录下<code>/source/_data</code>–<code>butterfly.yml</code>中修改:</p>
<pre><code class="prism language-yaml"><span class="token key atrule">addtoany</span><span class="token punctuation">:</span>
<span class="token key atrule">enable</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
<span class="token key atrule">item</span><span class="token punctuation">:</span> facebook<span class="token punctuation">,</span>twitter<span class="token punctuation">,</span>wechat<span class="token punctuation">,</span>sina_weibo<span class="token punctuation">,</span>facebook_messenger<span class="token punctuation">,</span>email<span class="token punctuation">,</span>copy_link
</code></pre>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220451.png" alt="36">
<h3><a id="_1597"></a>在线聊天</h3>
<blockquote>
<p><strong>通用设置</strong></p>
</blockquote>
<p>在<code>butterfly</code>中,有几种内置的在线聊天工具。</p>
<p>简单的,打开<code>chat_btn</code>,在右下角开启小按钮。</p>
<pre><code class="prism language-yaml"><span class="token comment"># Chat Button [recommend]</span>
<span class="token comment"># It will create a button in the bottom right corner of website, and hide the origin button</span>
<span class="token key atrule">chat_btn</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
</code></pre>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220456.png" alt="37">
<p>为了不影响<code>访客体验</code>,可以开启<code>chat_hide_show</code>,开启后,只有<code>向上</code>滚动才会显示<code>聊天按钮</code>,<code>向下</code>滚动时会<code>隐藏按钮</code>。</p>
<pre><code class="prism language-yaml"><span class="token comment"># The origin chat button is displayed when scrolling up, and the button is hidden when scrolling down</span>
<span class="token key atrule">chat_hide_show</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
</code></pre>
<p>如果使用工具自带的聊天按钮,位置可能会遮挡右下角图标,可以配置``rightside-bottom`调整右下角图标位置</p>
<blockquote>
<p><strong>chatra</strong><br> 在<a href="https://chatra.com/cn/">chatra</a>中<code>注册</code>账号.</p>
</blockquote>
<p>可以在<code>Preferences</code>中找到<code>Public key</code></p>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220504.png" alt="38">
<p>之后<code>/source/_data</code>–<code>butterfly.yml</code>中修改:</p>
<pre><code class="prism language-yaml"><span class="token comment"># chatra</span>
<span class="token comment"># https://chatra.io/</span>
<span class="token key atrule">chatra</span><span class="token punctuation">:</span>
<span class="token key atrule">enable</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
<span class="token key atrule">id</span><span class="token punctuation">:</span> <span class="token comment">#这个就是Public key</span>
</code></pre>
<blockquote>
<p><strong>tidio</strong></p>
</blockquote>
<p>在<a href="https://www.tidio.com/">tidio</a>中<code>注册</code>账号。</p>
<p>可以在<code>Preferences</code>中找到<code>Public key</code>。</p>
<p>在<code>设置</code>中还可以设置<code>样式</code>。</p>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220510.png" alt="39">
<p>之后<code>/source/_data</code>–<code>butterfly.yml</code>中修改:</p>
<pre><code class="prism language-yaml"><span class="token comment"># tidio</span>
<span class="token comment"># https://www.tidio.com/</span>
<span class="token key atrule">tidio</span><span class="token punctuation">:</span>
<span class="token key atrule">enable</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
<span class="token key atrule">public_key</span><span class="token punctuation">:</span> <span class="token comment">#这个就是Public key</span>
</code></pre>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220515.png" alt="40">
<blockquote>
<p><strong>daovoice</strong></p>
</blockquote>
<p>在<code>daovoice</code>中注册。</p>
<p>在<code>应用设置</code>----<code>安装到网站</code> 之中的<code>app id</code></p>
<p>可在聊天设置里可以配置<code>聊天按钮</code>等样式</p>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220520.png" alt="41">
<p>之后<code>/source/_data</code>–<code>butterfly.yml</code>中修改:</p>
<pre><code class="prism language-yaml"><span class="token comment"># daovoice</span>
<span class="token comment"># http://daovoice.io/</span>
<span class="token key atrule">daovoice</span><span class="token punctuation">:</span>
<span class="token key atrule">enable</span><span class="token punctuation">:</span> <span class="token boolean important">true </span>
<span class="token key atrule">app_id</span><span class="token punctuation">:</span> <span class="token comment">#这个就是app id</span>
</code></pre>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220527.png" alt="42">
<blockquote>
<p><strong>gitter</strong></p>
</blockquote>
<p>在<a href="https://gitter.im/">gitter</a>中登录上账号。</p>
<p>创建一個<code>community</code>或者<code>room</code>,复制名称到设置去。</p>
<pre><code class="prism language-yaml"><span class="token comment"># gitter</span>
<span class="token comment"># https://gitter.im/</span>
<span class="token key atrule">gitter</span><span class="token punctuation">:</span>
<span class="token key atrule">enable</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
<span class="token key atrule">room</span><span class="token punctuation">:</span> MoYuzc/community <span class="token comment">#名称放这儿</span>
</code></pre>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220537.png" alt="43">
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220541.png" alt="44">
<blockquote>
<p><strong>crisp</strong></p>
</blockquote>
<p>打开<a href="https://crisp.chat/en/">crisp</a>,注册账号。</p>
<p>在设置中,找到<code>网站ID</code>。</p>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220549.png" alt="45">
<p>之后,在<code>butterflt.yml</code>中修改:</p>
<pre><code class="prism language-yaml"><span class="token comment"># crisp</span>
<span class="token comment"># https://crisp.chat/en/</span>
<span class="token key atrule">crisp</span><span class="token punctuation">:</span>
<span class="token key atrule">enable</span><span class="token punctuation">:</span> <span class="token boolean important">true</span>
<span class="token key atrule">website_id</span><span class="token punctuation">:</span> <span class="token comment">#网站ID填写这儿</span>
</code></pre>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220553.png" alt="46">
<h3><a id="_1750"></a>评论功能</h3>
<p>开启评论需要在<code>butterfly.yml</code>—<code>comments</code>—<code>use</code>中填写你需要的评论。</p>
<p>支持<code>双评论显示</code>,只需要配置两个评论(第一个为<code>默认</code>显示)</p>
<pre><code class="prism language-yaml"><span class="token key atrule">comments</span><span class="token punctuation">:</span>
<span class="token key atrule">use</span><span class="token punctuation">:</span>
<span class="token punctuation">-</span> Valine
<span class="token comment"># - Disqus </span>
<span class="token key atrule">text</span><span class="token punctuation">:</span> <span class="token boolean important">true </span>
<span class="token key atrule">lazyload</span><span class="token punctuation">:</span> <span class="token boolean important">false</span>
<span class="token key atrule">count</span><span class="token punctuation">:</span> <span class="token boolean important">false </span>
</code></pre>
<table><thead><tr><th>参数</th><th>解释</th></tr></thead><tbody><tr><td>use</td><td>使用的评论(填写的评论首字母需要大写。最多支持两个,不需要就留空)</td></tr><tr><td>text</td><td>是否显示评论服务商的名字</td></tr><tr><td>lazyload</td><td>是否为评论开启lazyload,开启后,只有滚动到评论位置时才会加载评论所需要的资源(开启lazyload后,评论数将不显示)</td></tr><tr><td>count</td><td>是否在文章顶部显示评论数<br>livere 和 utterances 不支持评论数显示</td></tr></tbody></table>
<p><code>注意</code>:双评论不能是<code>Disqus</code> 和<code>Disqusjs</code> 一起,由于其共用同一个 <code>ID</code>,会出错。</p>
<p>以下是举例的我在用的:<code>Valine</code></p>
<p>1.在<a href="https://leancloud.cn/dashboard/login.html#/signin">LeanCloud</a>中注册账号,并进入。</p>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220747.png" alt="47">
<p>2.<code>创建应用</code>,命名就随便啦</p>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220754.png" alt="48">
<p>3.创建成功后,进入<code>设置</code></p>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220806.png" alt="49">
<p>4.进入<code>应用Keys</code></p>
<p><code>应用Keys</code>中有<code>AppID</code>和<code>AppKey</code>,这两个需要填写到你的<code>butterfly.yml</code>中</p>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220813.png" alt="50">
<p>5.填写<code>butterfly.yml</code></p>
<pre><code class="prism language-yaml"><span class="token comment"># valine</span>
<span class="token comment"># https://valine.js.org</span>
<span class="token key atrule">valine</span><span class="token punctuation">:</span>
<span class="token key atrule">appId</span><span class="token punctuation">:</span> <span class="token comment"># app id</span>
<span class="token key atrule">appKey</span><span class="token punctuation">:</span> <span class="token comment"># app key</span>
<span class="token key atrule">pageSize</span><span class="token punctuation">:</span> <span class="token number">10</span>
<span class="token key atrule">avatar</span><span class="token punctuation">:</span> monsterid
<span class="token key atrule">lang</span><span class="token punctuation">:</span> zh<span class="token punctuation">-</span>CN
<span class="token key atrule">placeholder</span><span class="token punctuation">:</span> Please leave your footprints p
<span class="token key atrule">guest_info</span><span class="token punctuation">:</span> nick<span class="token punctuation">,</span>mail<span class="token punctuation">,</span>link
<span class="token key atrule">recordIP</span><span class="token punctuation">:</span> <span class="token boolean important">true </span>
<span class="token key atrule">serverURLs</span><span class="token punctuation">:</span>
<span class="token key atrule">bg</span><span class="token punctuation">:</span>
<span class="token key atrule">emojiCDN</span><span class="token punctuation">:</span>
<span class="token key atrule">enableQQ</span><span class="token punctuation">:</span> <span class="token boolean important">true </span>
<span class="token key atrule">requiredFields</span><span class="token punctuation">:</span> nick<span class="token punctuation">,</span>mail
</code></pre>
<img src="https://gitee.com/MoYu-zc/picgo/raw/master/img/20210206220913.png" alt="52">
<p> 持续更新ing~~</p>
<p>个人博客为:<br> <a href="https://moyu-zc.github.io/">MoYu’s Github Blog</a><br> <a href="https://moyu-zc.gitee.io/">MoYu’s Gitee Blog</a></p>